Som IT-expert får jag ofta frågan hur man konverterar en lågupplöst logotyp till en högupplöst vektorgrafik i Photoshop. Det finns några metoder som jag vanligtvis använder för att göra detta, och jag ska beskriva dem här. Först måste du öppna logotypen med låg upplösning i Photoshop. När du har öppnat logotypen, gå till 'Bild'-menyn och välj 'Bildstorlek'. I dialogrutan 'Image Size', se till att 'Resolution' är inställd på '300 dpi' och att 'Width' och 'Height' är inställda på lämpliga värden för den högupplösta versionen av logotypen. Gå sedan till menyn 'Layer' och välj 'Duplicera lager'. I dialogrutan 'Duplicera lager', se till att 'Destination' är inställd på 'Ny bild' och klicka på 'OK'. Detta kommer att skapa en ny, högupplöst version av logotypen. Slutligen, gå till 'Arkiv'-menyn och välj 'Spara som'. I dialogrutan 'Spara som' väljer du lämpligt filformat för högupplösta logotypen och klickar på 'Spara'. Det är allt! Du har nu framgångsrikt konverterat en lågupplöst logotyp till en högupplöst vektorgrafik i Photoshop.
Photoshop är ett av de bästa grafikprogrammen på marknaden. Photoshop har fantastiska funktioner som proffs och amatörer älskar. Du kan konvertera lågupplöst logotyp till högupplöst vektorgrafik i photoshop . Photoshop är tänkt att vara för bitmappsfärger, men här är en annan överraskning, den kan också hantera en del vektorgrafik. Rastergrafik består av pixlar, och dessa pixlar börjar dyka upp om bilden blir för stor. Vektorgrafik består av linjer, former och matematik, vilket gör att de kan behålla sin kvalitet oavsett hur stora eller små de blir.
Konvertera lågupplöst logotyp till högupplöst vektorgrafik

Photoshop är fullt av överraskningar för grafiska designers. Vem skulle ha trott att programvara för rastergrafik också kunde göra vektorgrafik? Problemet med lågupplöst logotyp har blivit ett problem för grafiska designers. En klient kanske bara har en lågupplöst version av sin logotyp och behöver skala upp den. Detta brukade vara ett problem för designers, särskilt om de inte visste hur man använder Illustrator. Photoshop kan nu konvertera lågupplösta logotyper till högupplösta vektorgrafik. Dessa konverterade vektorgrafik kan också sparas för användning i Illustrator.
- Förbered en lågupplöst logotyp
- Ändra logotypens storlek och upplösning
- Byt till gråskala
- Ändra bakgrundsfärg till vit
- Använd oskärpa
- Applicera kurvor lager
- Slå samman lager
- Ta bort bakgrund
- Lägg till färg
- Vektorisera logotyp
- Ha kvar
1] Förbered en lågupplöst logotyp
Det första steget för att konvertera en lågupplöst logotyp till högupplöst vektorgrafik är att hitta och förbereda logotypen. Den idealiska logotypen att arbeta med bör ha en genomskinlig bakgrund till att börja med, även om en del av processen kräver att du placerar en vit bakgrund på den.
Om logotypen har en stor bakgrund bör du beskära den för att få bort det mesta av bakgrunden. Trimma bakgrunden så nära logotypen som möjligt. Detta kommer att göra logotypen större utan en stor bakgrund. En stor bakgrund gör att bilden tar upp mer diskutrymme och kommer även att skymma logotypen. Att trimma bakgrunden bredvid logotypen kommer att göra att logotypen sticker ut. Det blir också lättare att passa in i andra projekt som visitkort, produktförpackningar, frimärken m.m.
kan inte ställa in Firefox som standardwebbläsare Windows 10
Granska logotypen för att se allt arbete som måste göras. Zooma in och ut och kolla efter defekter och pixelering. Tryck Ctrl + 0 så att logotypen passar helt i ramen.
Om din bild har en vit eller färgad bakgrund kan du ta bort bakgrunden med Magisk stav verktyg för att ta bort bakgrunden. Klicka bara på bakgrunden och ta bort de valda platserna. Om bakgrundsfärgen liknar eller nästan liknar logotypens färg kan du behöva använda en annan metod för att klippa ut den, du kan behöva prova att använda Pennverktyg . 
För att beskära bakgrunden, gå till Rektangelmarkeringsverktyg i det vänstra verktygsfältet, klicka på ena kanten av bakgrunden och rita logotypen diagonalt.

När du ser konturen runt logotypen och ser till att allt är ok, gå till Bild Sedan beskära . Detta kommer att ta bort allt utanför den rektangulära konturen.
2] Ändra logotypens storlek och upplösning
När du har tagit bort bakgrunden är det dags att kontrollera storleken och upplösningen på logotypen. Photoshop skulle beräkna bakgrundsstorleken som en bråkdel av logotypens storlek. Med den beskurna bakgrunden får du rätt bildstorlek.

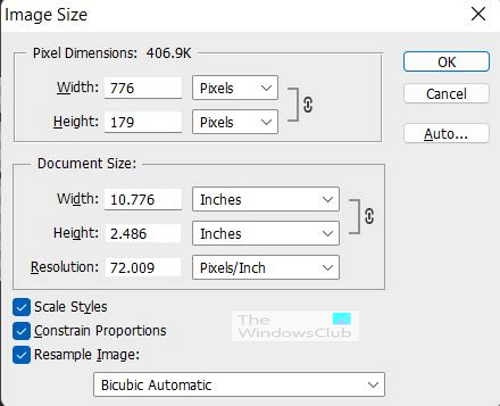
För att se storleken och upplösningen på bilden, och för att göra ändringar i dem, gå till Bild Sedan Bildstorlek eller tryck på snabbtangenter Alt + Ctrl + I . Dialogrutan Bildstorlek öppnas och du kommer att se storleken på bilden. De visade bildstorlekarna och upplösningarna är bra för skärmen, men de räcker inte till för utskrift, så det är bättre att öka dem.

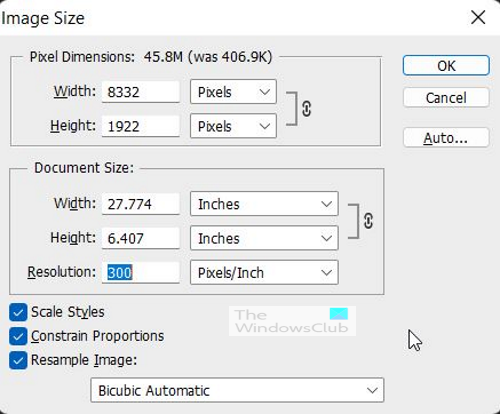
Dimensionera upp Bredd (eller längsta sidan) beroende på orienteringen av din bild upp till ca 2000 eller 3000 Pixels. Se till att storleken mäts i pixlar och inte tum. Se till att Skala stil , Proportionsbegränsning och Ändra storlek på bild är kontrollerade. Förändra Lov Till 300 pixlar/tum . Klicka på Ok för att spara dina ändringar.

När du bekräftar ändringarna kommer du att märka att bilden har blivit betydligt större. Du kommer att märka att kanterna är pixlade så ta hand om det. Tryck Ctrl + 0 för att sätta tillbaka bilden i ramen. När bilden återgår till ramen kan den se normal ut, men klicka Ctrl + + för att öka storleken så ser du att bilden gradvis blir pixlad.
3] Gå till gråskala
Bilden måste ändras till gråskala för nästa steg. Om bilden är i färg när du slutför nästa steg kan det skeva färgen när du använder justeringslagret Kurvor.
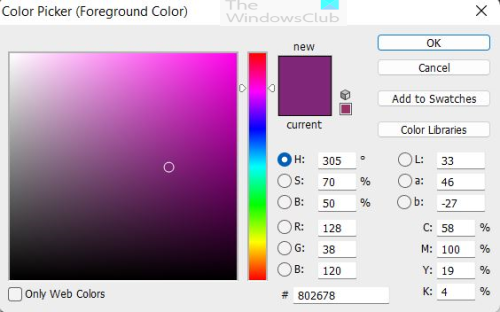
Innan färgen ändras till gråskala måste de ursprungliga färgerna bevaras. För att ändra färg, gå till det vänstra verktygsfältet och klicka på knappen Pipett . Klicka på den färg du vill prova med Pipett och du kommer att se färgen visas på färgprovet på det vänstra verktygsfältet. Klicka på färgprovet och Färgval Kommer komma.

Klick Lägg till prover och ett fönster visas där du kan namnge färgen. ge den ett beskrivande namn som talar om för dig var färgen ska ta vägen. Tryck sedan på ok. Beroende på versionen av Photoshop kan det ge dig alternativet Lägg till i mitt nuvarande bibliotek , klicka på det här alternativet och klicka sedan Ok spara. Följ samma process för andra färger om din logotyp har flera färger. Du behöver inte göra detta för svart om du inte har en speciell nyans av svart. När du är klar med att spara färgerna bör du se dem i färgprovet till höger. Håll muspekaren över en färg och titeln visas.
För att ändra gråskalebilden, gå till Bild Sedan Justeringar Sedan Blekning, eller klicka Ctrl + Shift + U . Färgerna på bilden blir gråskala, medan svart och vitt förblir detsamma.
4] Ändra bakgrundsfärg till vit
För att bli av med de pixlade kanterna måste du applicera en oskärpa. För att applicera oskärpa är det bäst att ha en vit bakgrund.
För att applicera en vit bakgrund, gå till färgrutan för bakgrund och förgrundsfärg i det vänstra verktygsfältet och se till att bakgrundsfärgen är inställd på vit. När detta är klart, gå till Lager Sedan Nytt lager Sedan Bakgrund från lager . Bakgrunden på bilden ska nu vara vit.
5] Applicera oskärpa
Konvertera till smart filter innan du applicerar oskärpa. För att konvertera till smart filter gå till toppen Barmeny och tryck Filtrera Sedan Konvertera till smarta filter .
Windows 10 loggar ut fastnat

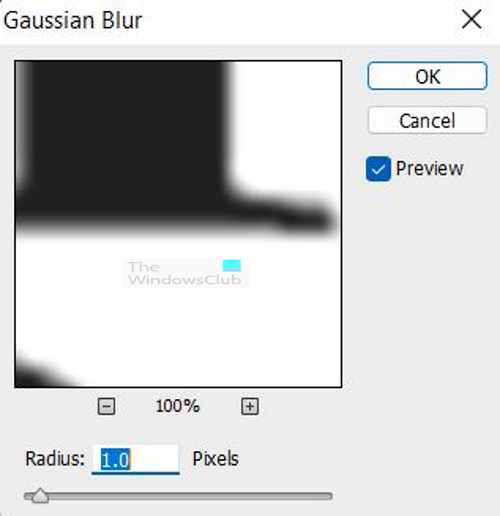
Sedan går du till Filtrera , Fläck Sedan Gaussisk oskärpa . Gaussisk oskärpa Ett förhandsgranskningsfönster visas. Flytta Radie skjutreglaget till 0 flytta den sedan långsamt åt höger och se hur de pixlade kanterna förändras. När kanterna börjar se ut som en rak linje kan du stanna och klicka BRA bekräfta. Du kan också klicka inuti rutan för radievärde och använda upp- och nedpilarna för att ändra värdet. du kan använda + eller – under förhandsgranskningsfönstret för att zooma in eller ut.
6] Applicera Curves Layer
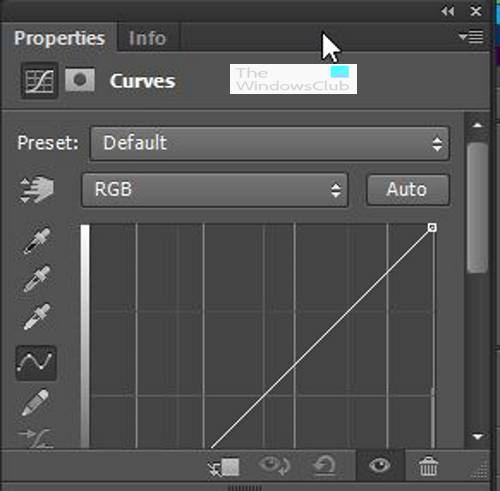
Går vidare till att lägga till kurvjusteringslager för att få logotypen att se mycket bättre ut. Gå till panelen Lager, gå till botten och klicka Skapa ett nytt fyllnings- eller justeringslager . En meny visas, klicka på Kurvor.
Kurvlagret kommer att visas ovanför det ursprungliga bildlagret, detta är lagret som kurvorna kommer att appliceras på.

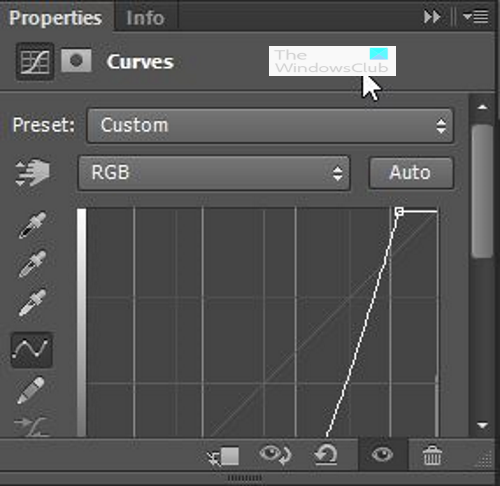
Fönstret Kurvorjustering visas och du kan justera vinklarna och se bilden förändras. Flytta musen över toppen och botten av raden tills du ser ett kryss, klicka och dra sedan till vänster och höger och se bilden förändras. Flytta prickarna tills bilden är tydlig.

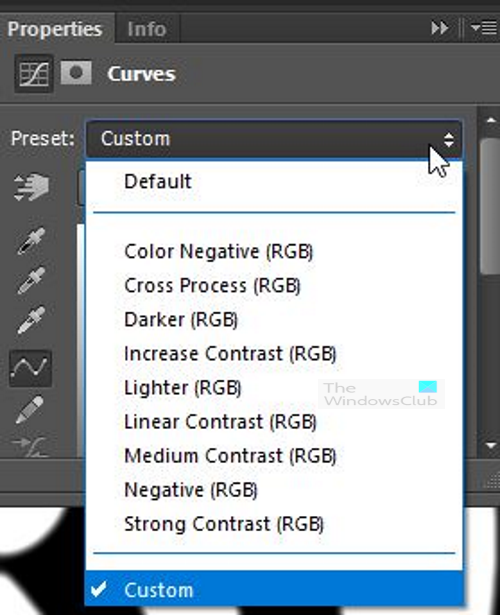
Det finns standardkurvinställningar du kan använda, eller så kan du hålla dig till den anpassade och justera den som du vill. 
mom.exe
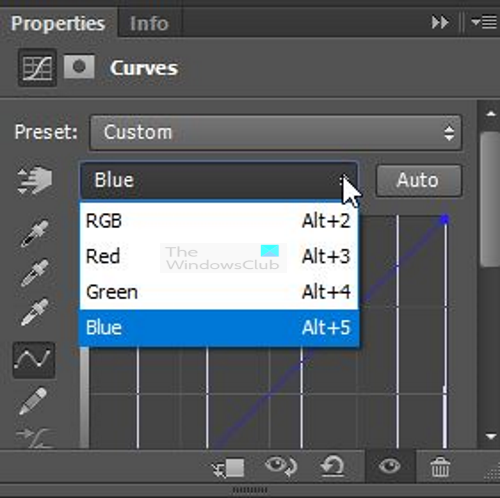
Du kan ställa in röda, gröna och blå (RGB) färger tillsammans, eller välja varje färg separat och anpassa dem.

Detta är inställningen som gjordes i fönstret Kurvorjustering. Detta tog bort de flesta av de grå områdena runt kanterna och gjorde bilden skarpare och redo för nästa steg. Vid denna tidpunkt separeras bildlagret och kurvjusteringslagret, så om det finns fel kan kurvlagret redigeras eller raderas och ett nytt skapas.
7] Sammanfoga lager
Nu kommer bakgrunden att tas bort och färgerna kommer tillbaka till bilden. Innan du tar bort bakgrunden måste du slå ihop lagren. För att slå samman lager, välj båda genom att klicka på det ena, tryck sedan på Skift och sedan på det andra. Högerklicka och välj sedan Slå samman lager . Detta kommer att göra loggalagret och kurvjusteringslagren till ett.
8] Ta bort bakgrund
När sammanslagningen är klar tar du bort bakgrunden. Gå till det vänstra verktygsfältet och välj Trollspö . Klicka på den vita bakgrunden och tryck på radera, eftersom logotypen är svart och bakgrunden är vit ska det vara lätt att ta bort bakgrunden. Om din logotyp har slutna utrymmen, till exempel de slutna utrymmena med bokstäver, siffror eller mönster, se till att ta bort bakgrunden från dessa slutna utrymmen.
9] Lägg till färg
I det här steget kommer du att lägga till färgerna som sparades i färgprovet. Det finns även möjlighet att lägga till olika färger om du vill använda olika färger. Du kanske tror att logotypen behöver en ny uppsättning färger för att den ska se bättre ut. Det kan finnas förändringar i organisationen och färgerna har ändrats. Det här är den perfekta tiden att lägga till nya färger till din logotyp. För att lägga till de ursprungliga färgerna som sparades i färgrutan, gå till färgrutan och klicka på en färg, gå sedan till verktygsfältet och klicka på Fyllningsverktyget. Navigera till avsnitten som kommer att ha just den färgen och klicka. När du har applicerat färgen med färghinken, zooma in och se vilka områden som har missats. Det finns vanligtvis en sektion runt kanterna som kan ha missats, använd en färghink för att få de sektionerna. Följ dessa steg för varje avsnitt tills allt är klart.
Dricks - När du lägger till en färg, om du behöver byta till en annan färg tillgänglig någon annanstans, kan du prova det. Du måste bara behålla Allt och klicka sedan på önskad färg; den aktuella färgen kommer att ändras till den nya färgen som provades.
10] Vektorisera logotypen
För att förvandla logotypen till en högupplöst vektorbild, gå till lagerpanelen och håll ned Ctrl och klicka på lagrets miniatyrbild. Du bör se hela den valda bilden. 
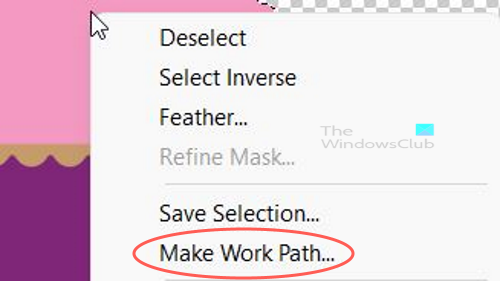
Gå till verktygsmenyn till vänster och kontrollera Urvalsverktyg högerklicka sedan på bilden och välj Gör en arbetsväg.

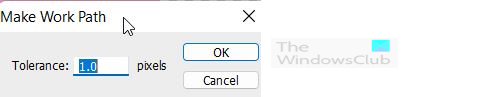
Gör en arbetsväg alternativet visas, ställ in Tolerans Till 1.0 tryck sedan på Ok för att bekräfta och stänga fönstret.

vad gör aktiverande windows
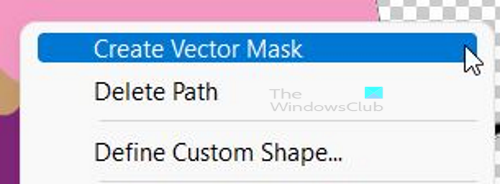
Gå till höger verktygsfält och välj Verktyg för direktval , högerklicka på logotypen och välj Skapa vektormask . Logotypen är nu vektor och kan skalas utan pixelering.
11] Spara
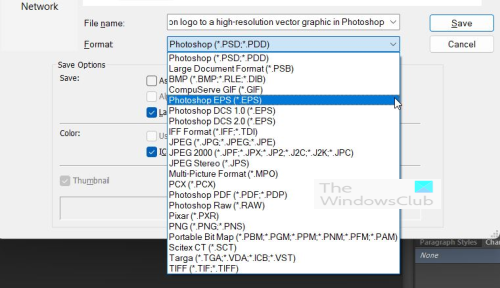
Om du vill spara bilden för Illustrator, gå till Arkiv, sedan Exportera och välj Illustrator-sökvägar. I senare versioner av Photoshop kommer exportalternativet för Illustrator att vara − Fil Sedan Exportera Sedan Exportera Som . Dialogrutan Spara som visas, välj SVG som format.

Du kan också spara ett annat sätt att spara den som en vektor. Gå till filen då Spara som sedan Välj Photoshop EPS .
Läsa : Hur man fixar suddiga bilder i Photoshop
Hur gör man en lågupplöst högupplöst logotyp i Photoshop?
För att göra en lågupplöst logotyp i högupplöst i Photoshop måste du öka storleken och upplösningen i fönstret Bildstorlek. Gå till 'Bild' och sedan 'Bildstorlek' så kommer en dialogruta att dyka upp. gör den längsta slutstorleken 3000 till 5000 ppi och upplösning 300 ppi. Om logotypen fortfarande är pixlad, förvandla den till ett smart objekt, använd sedan ett smart filter, applicera en gaussisk oskärpa och använd sedan kurvlagret för att justera bilden tills de pixlade områdena är raka. Slå samman lager och spara som vektor.
Hur gör man pixlade bilder i Photoshop?
- Öppna bilden i Adobe Photoshop. Om bilden du vill avpixla är på sitt eget Photoshop-lager, se till att du klickar för att välja det lagret i fönstret Lager.
- Klick Snäll och då faktiska pixlar så att du får en tydlig uppfattning om graden av pixelering.
- Gå till Filtrera och då Ljud i huvudmenyn. Välja Fläckborttagning. Den här inställningen hjälper till att jämna ut pixlarna i bilden.
- klick CTRL och F två eller tre gånger för att ytterligare ta bort fläckar från bilden. Om du tar bort fläckar från en bild mer än fyra gånger kommer den förmodligen att börja suddas ut till oigenkännlighet.
- Utför Smart Image Blur som ett alternativ för att bli av med pixelering. Gå till menyn 'Filter' och välj smart oskärpa alternativ. Ställ in radien till cirka 1,5 pixlar och tröskeln till cirka 15 pixlar och klicka sedan BRA . Du kan alltid gå tillbaka och justera dessa inställningar genom att klicka på knappen CTRL + Z nycklar.
Hoppas inlägget hjälper dig.








![Windows Installer-fel vid tillämpning av transformationer [Fixed]](https://prankmike.com/img/errors/F7/windows-installer-error-applying-transforms-fixed-1.jpg)

![New World kraschar och fryser på PC [Fast]](https://prankmike.com/img/games/5B/new-world-lagging-and-stuttering-on-pc-fixed-1.png)