Som IT-expert får jag ofta frågan om hur man animerar en roterande 3D-glob med Illustrator och Photoshop. Här är en snabb sammanfattning av stegen: 1. Skapa först ett nytt dokument i Illustrator och rita en cirkel. 2. Lägg sedan till en gradientfyllning till cirkeln och ställ in vinkeln på 45 grader. 3. Skapa sedan ett nytt lager i Photoshop och lägg till ett foto av en jordglob. 4. Använd slutligen verktyget Puppet Warp för att animera jordklotet. Här är en snabb videohandledning som visar stegen:
Den här lektionen kommer att visa dig hur skapa eller skapa en 3D-glob som snurrar, snurrar eller snurrar med illustratör och photoshop. Illustrator och Photoshop är två av de bästa grafikprogramvaran från Adobe. Båda har vissa likheter och skillnader. Du kanske undrar vad som är skillnaden. När du använder båda kommer du att inse att de båda är bra på olika saker.
uppfriskande windows 8.1

Hur man animerar en roterande 3D-glob med Illustrator och Photoshop
Illustrator och Photoshop kan ha sina skillnader, men de fungerar bra tillsammans. Båda har sina styrkor och svagheter. Skapa en snurrande 3D-glob med Illustrator och Photoshop. kommer att använda allas styrkor för att göra ett underbart konstverk. Illustrator kommer att användas för 3D-delen av jordklotet och kartan som läggs till den, medan Photoshop kommer att ansvara för den animerade GIF-delen.
- Lägg till karta till symboler
- Skapa 3D-sfär
- Lägg till en karta till en sfär
- Ta bilder från olika vinklar av världen
- Animera bilder i Photoshop
- Ha kvar
1] Lägg till karta till symboler
Ett steg i att skapa en jordglob kräver att en världskarta läggs till sfären. För att göra detta måste världskartan läggas till i symbolpaletten. Hitta världskartan och öppna den i Illustrator, håll och dra till symbolpanelen. Ge symbolen ett namn om du vill och klicka på OK för att stänga.
2] Skapa 3D-sfär
Nästa steg är att skapa en sfär som ska innehålla världskartan. Använd Ellipsverktyget i Illustrator för att skapa en perfekt cirkel.
3] Lägg till en karta till sfären
Nästa steg är att lägga till en världskarta till sfären.
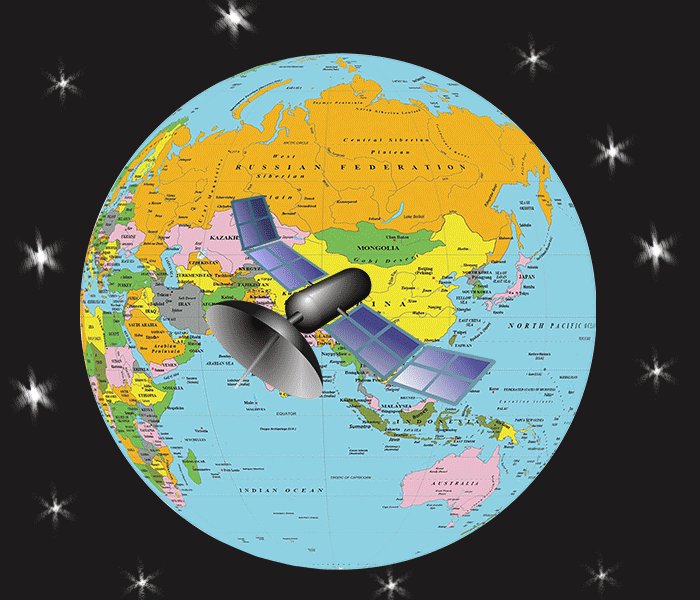
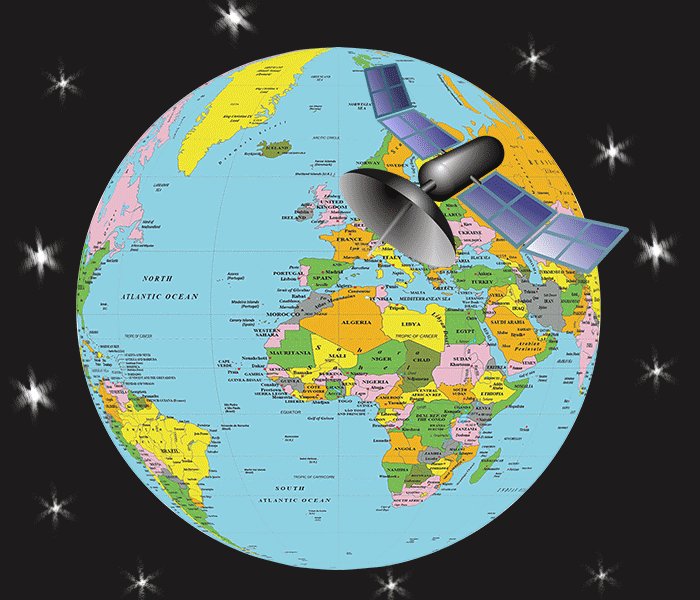
4] Ta bilder från olika vinklar av världen
Nästa steg är att fotografera olika sidor av jordklotet. Detta är viktigt eftersom att skapa en roterande animerad GIF kommer att kräva olika sidor för att lägga till Photoshop. För att få bilderna måste du bestämma hur detaljerad du vill att den snurrande globen ska se ut. Ju fler detaljer du vill ha, desto fler bilder behöver du ta. Ju fler bilder du vill ta, desto längre tid tar processen. Den här artikeln kommer inte att visa alla bilder, men kommer att samla några av dem för att ge dig en uppfattning om hur det går till.
Bildfångst

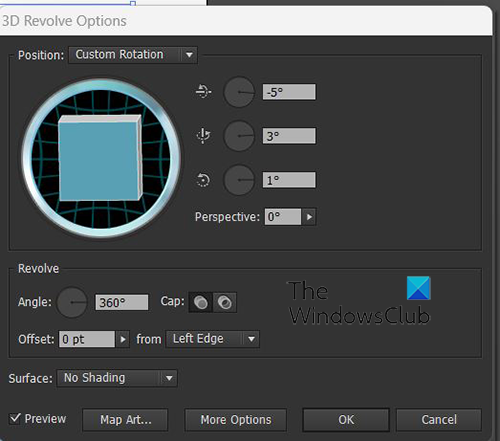
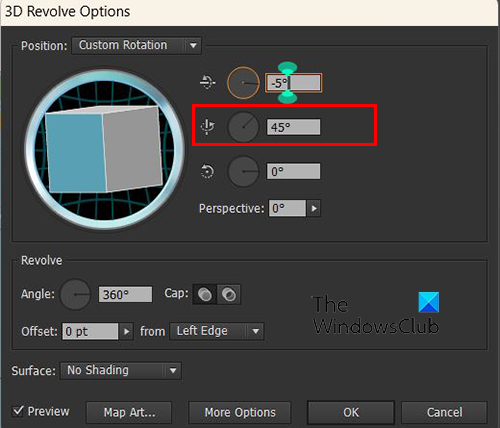
Medan du fortfarande är i 3D-rotationsalternativet kommer du att se en 3D-kub, du kommer att märka att varje gång du roterar den roterar jordklotet och visar den andra sidan. Om du vill ha fler bilder och du har tålamod och din hand är stadig, kan du rotera kuben, stanna på varje sida, stänga alternativet 3D-rotation (tryck på ok) och gå till Fil Sedan Exportera , välj ett filnamn som anger vilken sida och i vilken ordning du väljer PNG som filtyp och klicka sedan på Ha kvar . PNG-filtypen säkerställer att bakgrunden inte sparas.

När du bytte sida med 3D-fönstret märkte du att värdet vid den andra rotationspositionen hela tiden förändrades. De andra värdena har också ändrats, men den andra rutan från toppen styr rotationen av sidovyn.
Observera att om du vill ha en mer detaljerad snurrande jordglob måste du ta fler bilder. Du kan få fler ansikten mer exakt genom att ange värden i den andra rutan från toppen. Gör det första värdet till 18 grader, och när du sparar den här bilden fortsätter du att öka det med 18 grader tills du kommer till 360. Det betyder att du har totalt tjugo värden att mata in och exportera. Tjugo bilder att använda i en animerad GIF i Photoshop.

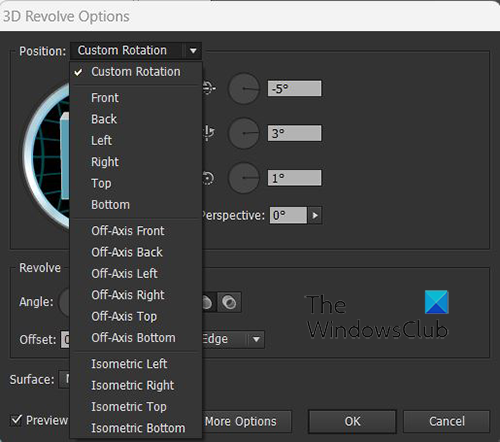
Om du bara vill visa några få sidor kan du klicka på rullgardinsmenyn uppåt, Placera . En rullgardinsmeny visas med alla förinställda positioner, klicka på en av positionerna och sfären kommer att rotera. Sedan trycker du på ok varje gång och går sedan till Fil Sedan Exportera , välj ett filnamn som anger vilken sida och i vilken ordning du väljer PNG som filtyp och klicka sedan på Ha kvar . PNG Filtypen säkerställer att bakgrunden inte sparas.
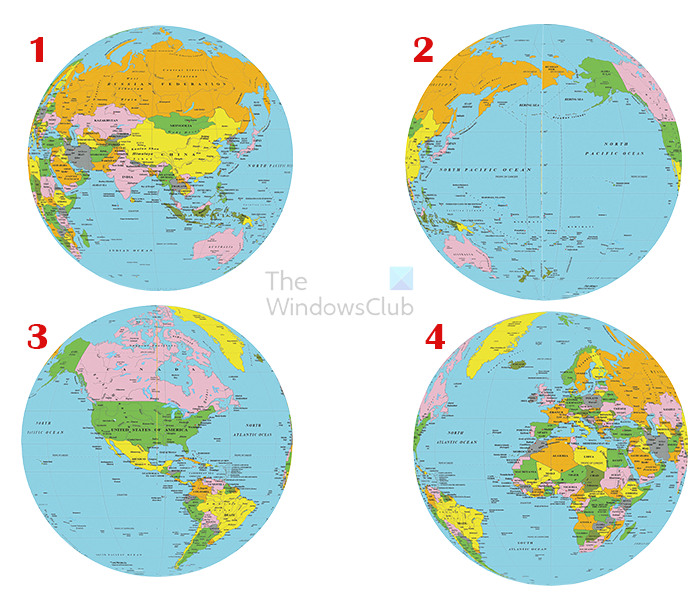
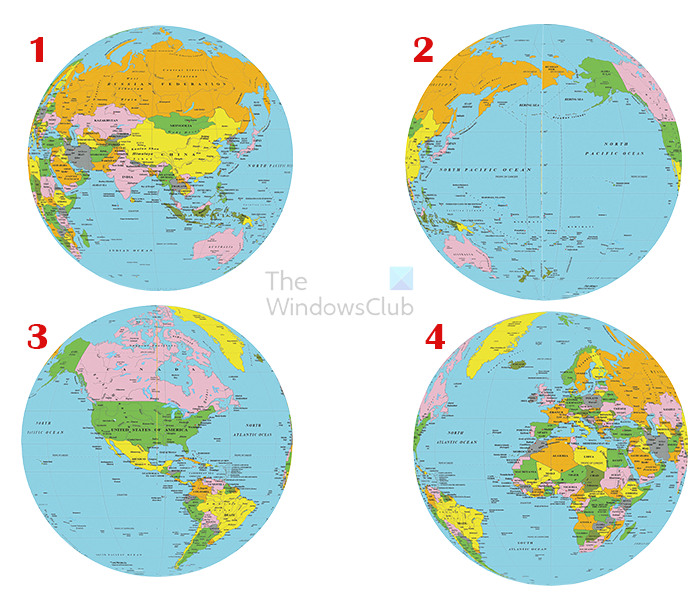
 Om du ska ta fyra vinklar av jordklotet så att den roterar exakt, ta bilder Främre Sedan Höger , Då Tillbaka Sedan vänster . Ge dem siffror i den ordning de ska placeras på tidslinjen i Photoshop. Så här kommer det att se ut Framsida 1 Sedan Höger 2 , Då Tillbaka 3 Sedan Vänster 4. I 3D-perspektiv, gå till position och välj fyra. Använd denna ordning för att justera i Photoshop för GIF.
Om du ska ta fyra vinklar av jordklotet så att den roterar exakt, ta bilder Främre Sedan Höger , Då Tillbaka Sedan vänster . Ge dem siffror i den ordning de ska placeras på tidslinjen i Photoshop. Så här kommer det att se ut Framsida 1 Sedan Höger 2 , Då Tillbaka 3 Sedan Vänster 4. I 3D-perspektiv, gå till position och välj fyra. Använd denna ordning för att justera i Photoshop för GIF.
5] Animera bilder i Photoshop
Nu när du har skapat globen och sparat bilderna är det dags att göra animationen i Photoshop. För att göra detta måste du skapa en animerad GIF med Photoshops tidslinje för att skapa en bildruta-för-bildruta-videoform. Det är som att rita i en fysisk bok och sedan bläddra igenom sidorna för att animera bilderna. Den här Photoshop-tidslinjen fungerar på samma sätt, den använder lager och timing för att skapa en rörelseeffekt. Filen kommer att sparas som en GIF. GIF-formatet stöder animering.
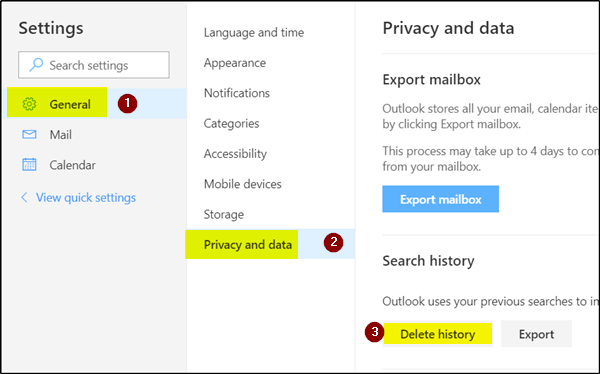
hitta arkiverade e-postmeddelanden i Outlook
Aktivera tidslinje
Det är dags att ladda in bilderna i Photoshop. Öppna Photoshop och skapa ett nytt dokument med önskade dimensioner. För att öppna ett nytt dokument, välj Arkiv och sedan Ny, eller klicka Ctrl + Í . Fönstret Nya dokumentalternativ visas, välj alternativ och klicka Bra för att bekräfta dem. Sedan går du till Fönster Sedan Grafisk och Grafisk Gränssnittet kommer att visas längst ner på arbetsytan. Det skapade dokumentet kommer att vara den första bildrutan på tidslinjen.
 Det är dags att placera bilderna i Photoshop. Det är viktigt att placera bilderna i rätt ordning på tidslinjen. Ordningen de är i är den ordning som de kommer att spelas i. Du kan ladda in en bild i Photoshop genom att gå till antingen Fil Sedan Plats och hitta bilden, klicka på den och tryck på 'place'. Kommandot 'Placera' placerar bilden på duken. Du kan också öppna en bild genom att gå till Fil Sedan öppen hitta sedan bilden, välj den och klicka på öppna. Denna metod öppnar bilden i ett nytt dokument och du måste klicka och dra den till önskat dokument.
Det är dags att placera bilderna i Photoshop. Det är viktigt att placera bilderna i rätt ordning på tidslinjen. Ordningen de är i är den ordning som de kommer att spelas i. Du kan ladda in en bild i Photoshop genom att gå till antingen Fil Sedan Plats och hitta bilden, klicka på den och tryck på 'place'. Kommandot 'Placera' placerar bilden på duken. Du kan också öppna en bild genom att gå till Fil Sedan öppen hitta sedan bilden, välj den och klicka på öppna. Denna metod öppnar bilden i ett nytt dokument och du måste klicka och dra den till önskat dokument.
Den första bilden kommer att ta förstaplatsen på tidslinjen. Se till att den här bilden är den första som animeringen startar från. Bilden kommer också att synas i lagerpanelen. Den andra bilden kan nu placeras i Photoshop, följ instruktionerna för att placera den i Photoshop. Innan du placerar en bild, gå till tidslinjen, klicka på knappen Duplicera valt lager ikon. Det valda lagret kommer att dupliceras med bilden på och lagret namnges Ram 2 kommer att placeras i lagerpanelen. Du kommer att placera den nya bilden i ram 2. Gör följande för varje bild. Se till att bilderna har samma storlek och att den sista helt täcker den föregående bilden, om du inte skapar en specialeffekt. När alla bilder har placerats i Photoshop på tidslinjen, notera att de är korrekt justerade. Gör en testkörning av animationen genom att klicka på knappen Spela animering och se hur väl de ligger i linje. Oroa dig inte för timing vid det här laget, du försöker bara titta på justeringen och storleksskillnaderna.
Felsökning
Du kan ha ett problem där de tidigare bilderna påverkar bilderna som kommer efter och visas där de inte borde vara. Detta kan åtgärdas genom att hitta menyknappen längst till höger på tidslinjen, klicka på menyn och avmarkera den. Det nya lagret är synligt i alla ramar . I samma meny går det att slå på och av Skapa ett nytt lager för varje ny ram . Slå på eller av dem och se hur de påverkar resultatet.
pinta färg
Om miniatyrbilderna på tidslinjen är för små, tryck på menyknappen på tidslinjen och välj Panelalternativ . Alternativen för animeringspanelen öppnas och du kommer att se alternativen för miniatyrstorlek. Små , Mitten , jag Stor . Medium är standardstorleken. Du kan välja den storlek som passar dig.
Lägg till bakgrundsfärg (valfritt) 
Denna bild är på en vit bakgrund.
Du kan göra animationen ännu bättre genom att lägga till några extra element, du kan lägga till en bakgrundsfärg för att få jordklotet att sticka ut. För att lägga till en bakgrundsfärg, gå till lagerpanelen och klicka på bakgrundslagret, gå till botten av lagerpanelen och klicka på ikonen 'Skapa ett nytt fyllnings- eller justeringslager'. Välj mellan Solid Color, Gradient eller Pattern. Den här artikeln kommer att använda alternativet Solid Color. Använd en snygg färg som får jordklotet att sticka ut. Du kan också använda en mörk färg för att simulera rymd och lägga till några stjärnor med penselverktyget. När du lägger till bakgrundsfärgen måste du klicka på varje ram och aktivera färglagret. 
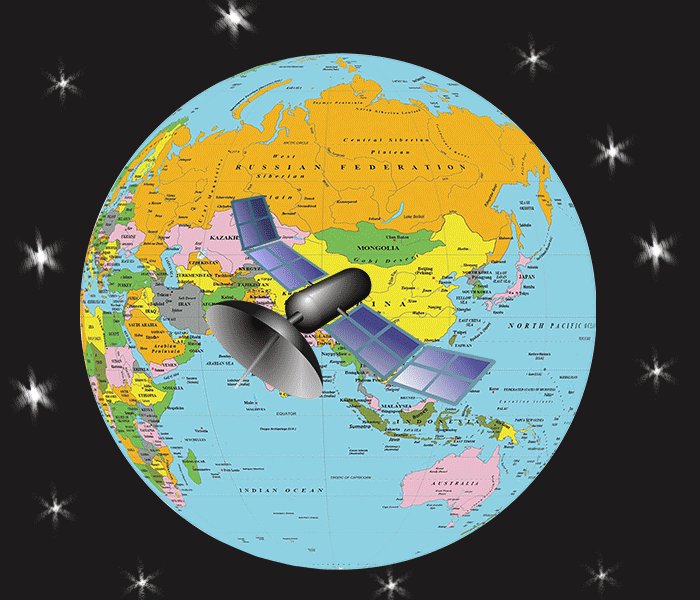
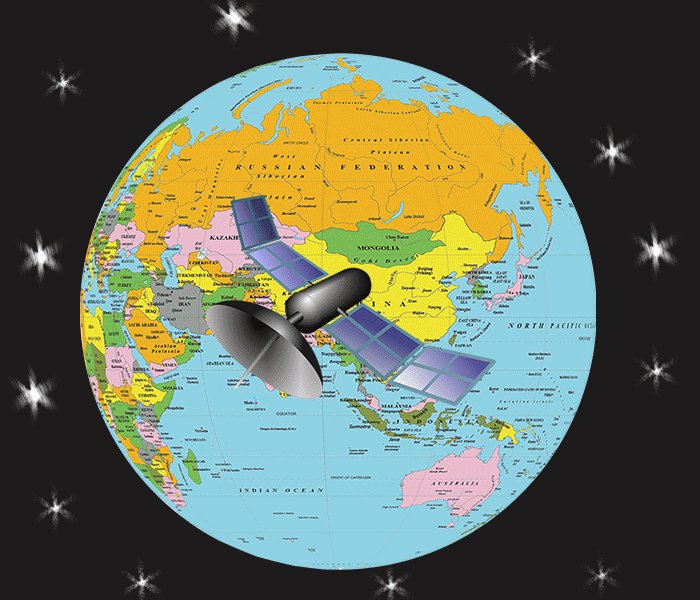
Den här bilden är på en svart bakgrund med stjärnor.
Ställ in tid
Det här är den del där du kommer att kontrollera hastigheten på animeringen. Om animeringen är för snabb blir den svår att se. Om det går för långsamt blir det tråkigt att titta på. Hitta en tid som varken är för snabb eller för långsam. Välj rätt tid beroende på vad mer som kan vara i animationen. Om det finns information att läsa, gör animeringstiden tillräckligt långsam för att ge tillräckligt med tid att läsa.

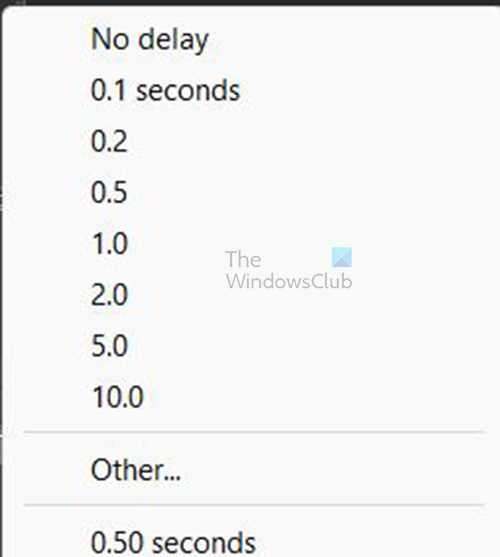
För att justera tiden, gå till varje bildruta och klicka på rullgardinsmenyn där du ser sekunderna visas. En popup-meny visas med olika tidsalternativ. Du kan behöva välja en annan tidpunkt och experimentera tills du hittar rätt. Du kan också få varje ram att ha en annan tid.
hur man använder prtsc i Windows 10
Du kan också välja hur många gånger animeringen ska upprepas innan den stoppas.

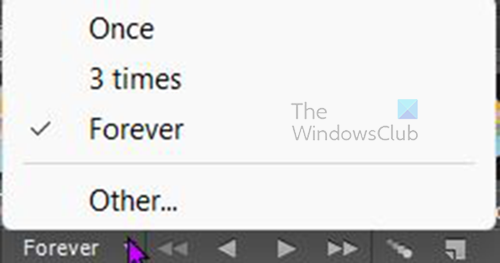
Titta under ramarna så ser du ordet Evigt . Detta är standardtiden. Klicka på rullgardinsmenyn för att öppna en meny där du kan välja ett annat antal gånger. En gång , tre gånger och Evigt ett givet antal gånger, om du vill välja ett annat antal gånger än dessa, välj Annan och du kommer att ges möjlighet att ange önskat antal gånger.
6] Spara
För att spara som en GIF, gå till Fil , Spara för webben , och en dialogruta visas. Du kan helt enkelt välja att förhandsgranska GIF-filen eller klicka på OK om du inte behöver göra några ändringar. Den animerade GIF-filen kommer att spelas upp i vilken webbläsare som helst. Dialogrutan Spara för webben har en förhandsgranskningsknapp som låter dig förhandsgranska GIF-filen och visa en kopia av HTML-koden.

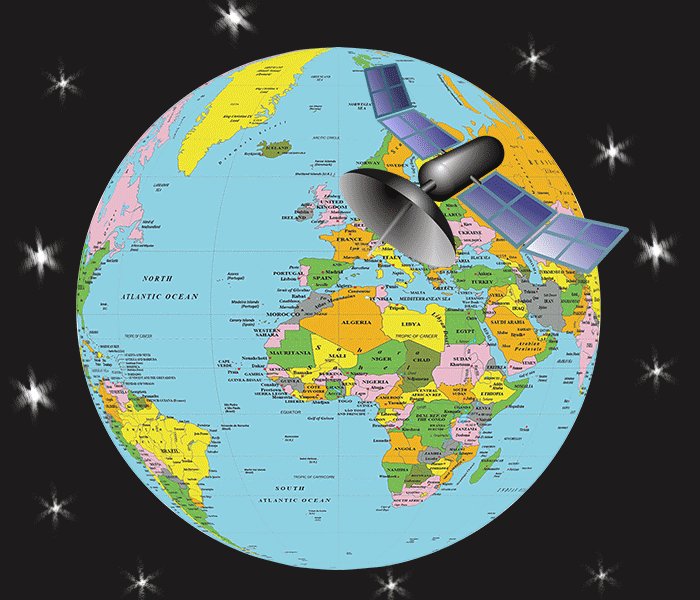
Detta är en animerad snurrande glob. Om du vill att det ska bli jämnare behöver du fler bilder för att svängarna ska bli jämnare. Det finns andra effekter och funktioner som har lagts till för att förbättra konstverket. Du kan vara kreativ och lägga till vad du vill.
Läsa : Hur man skapar ett mönster med Custom Shape Tool i Photoshop
Hur skapar man en 3D-form i Illustrator?
I Illustrator kan du göra många former i 3D, i vissa fall behöver du bara experimentera. Om du vill ha en 3D-sfär skapar du bara en cirkel i Illustrator, skär den på mitten och tar bort den vänstra sidan och använd sedan 3D-roteringseffekten. Du kan sedan lägga till andra effekter till 3D-sfären.
Hur skapar man en 3D-kon i Illustrator?
Att skapa en 3D-kon i illustrator är väldigt enkelt, använd bara linjeverktyget. Rita en linje och gå sedan till Effekt Sedan 3D Sedan rotera , klicka på Förhandsgranska så kommer du att se linjen ändras till en 3D-kon. du kan klicka Bra för att stänga och bekräfta ändringar