Som IT-expert får jag ofta frågan varför Illustrator-bilder pixlar i Photoshop. Det finns några anledningar till detta, men den vanligaste är att filformatet inte är korrekt konfigurerat. När du sparar en Illustrator-fil har du möjlighet att spara den som en .ai- eller .eps-fil. Om du vill använda filen i Photoshop måste du spara den som en .ai-fil. Den andra anledningen till att Illustrator-bilder pixlar i Photoshop är på grund av hur de två programmen hanterar kantutjämning. Kantutjämning är en metod för att jämna ut ojämna kanter på bilder. Illustrator använder en metod som kallas sub-pixel kantutjämning, som fungerar bra för vektorgrafik, men inte så mycket för bitmappsbilder. Photoshop, å andra sidan, använder en metod som kallas full-pixel kantutjämning, vilket är bättre för bitmappsbilder. Den tredje anledningen till att Illustrator-bilder pixlar i Photoshop är på grund av hur de två programmen hanterar transparens. När du sparar en Illustrator-fil som en .ai-fil bevaras transparensen. Men när du sparar den som en .eps-fil blir transparensen tillplattad. Det betyder att alla delar av bilden som var genomskinliga i Illustrator blir ogenomskinliga i Photoshop. Den fjärde och sista anledningen till att Illustrator-bilder pixlar i Photoshop är att Photoshop inte stöder samma färglägen som Illustrator. Illustrator stöder färglägen RGB, CMYK och gråskala. Photoshop stöder endast RGB och gråskala. Det betyder att om du försöker öppna en CMYK-bild i Photoshop kommer den att konverteras till RGB, vilket kan orsaka vissa färgskiftningar. Så där har du det: fyra anledningar till varför Illustrator-bilder pixlar i Photoshop. Om du har det här problemet, se till att du sparar dina Illustrator-filer som .ai-filer och kontrollera inställningarna för genomskinlighet och färgläge innan du öppnar filen i Photoshop.
Illustrator är bäst för att skapa vektorgrafik och Photoshop är bäst för att skapa rastergrafik. Vektorgrafik använder matematiska beräkningar för att skapa konstverk. Detta innebär att vektorgrafik inte kommer att förlora sin höga kvalitet när storleken ändras. Rastergrafik använder pixlar för att skapa sina bilder. Detta betyder att den kommer att förlora sin kvalitet när storleken ändras. Vektorgrafik är bäst lämpad för konstverk som kommer att ändra storlek för att passa olika storlekar, särskilt i tryck. Bitmappsgrafik lämpar sig bäst för situationer där bilden kommer att visas på skärmen och inte sträcks ut för stor. Eftersom både Illustrator och Photoshop har sina egna styrkor och svagheter finns det tillfällen då de behöver användas tillsammans. När en Illustrator-bild placeras i Photoshop kan du bli förvånad. varför illustratörbilder pixlas i photoshop .
![]()
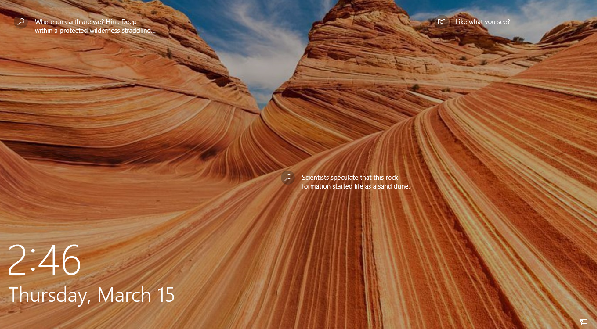
Illustratorkonstverk pixlat i Photoshop
Det finns tillfällen när du skapar en illustration i Illustrator och sedan klistrar in den i Photoshop. Om en illustration inte har de korrekta egenskaperna kanske du märker att en skarp, högkvalitativ Illustrator-illustration kommer att pixlas i Photoshop. Här är hur dina Illustrator-bilder kan bli pixlade och hur du kan förhindra att det händer.
- Färg läge
- Glättning
- Lov
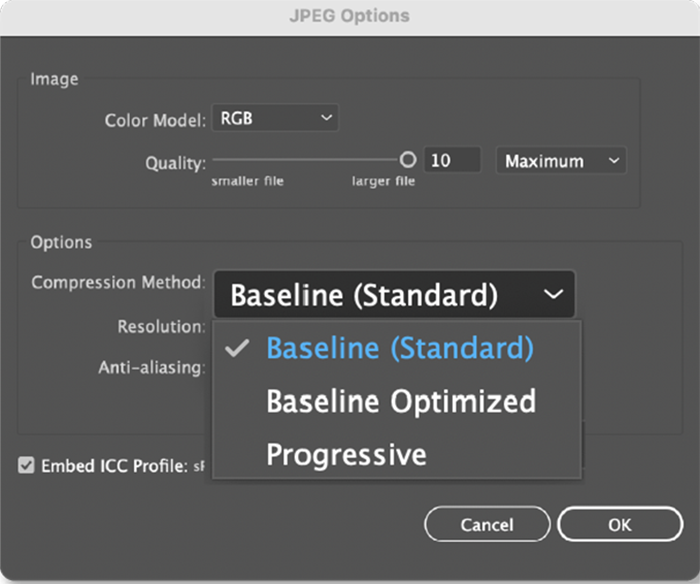
- Komprimeringsmetod
Efter att ha sett 4 vanliga orsaker kommer vi att se en metod du kan använda för att placera en bild i Photoshop för att hålla kvaliteten.
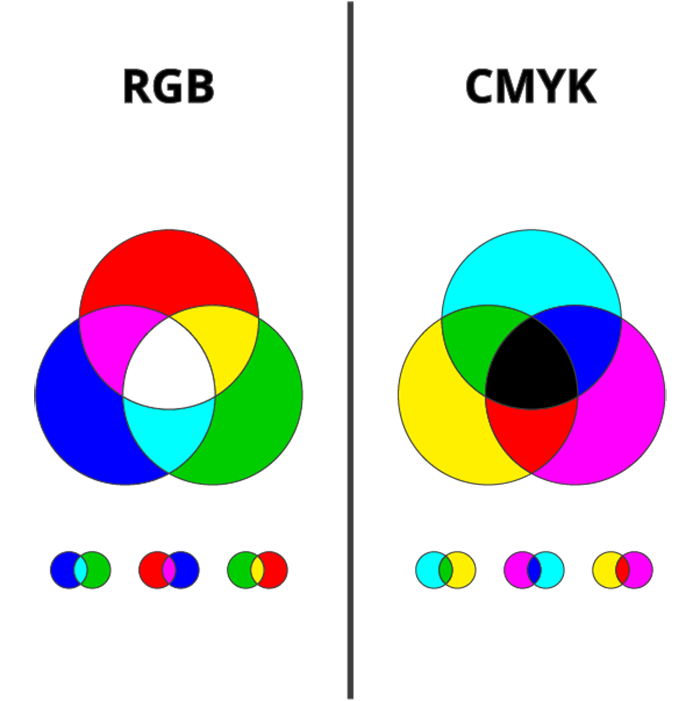
1] Färgläge 
När du skapar en illustration i Photoshop och Illustrator är det viktigt att känna till huvudsyftet med illustrationen. Detta är viktigt att veta så att du kan välja rätt färgläge. Två färglägen: röd, grön och blå (RGB) och cyan, magenta, gul och svart (CMYK). RGB-färgläget är bäst för illustrationer som kommer att visas på skärmen. RGB-färgläget har fler färgalternativ och blir mer levande. Det gör att den inte är särskilt bra för utskrift. CMYK-färgläget är bäst för illustrationer som kommer att användas för utskrift. CMYK-färgläget har färre färgvariationer och är mer lämpligt för utskrift. CMYK-färgen blir blekare på skärmarna.
nedladdningsfil för powershell
Eftersom du lärde dig att RGB är bäst för visning på skärmar, vet du nu att RGB också är bäst för bitmappsgrafik, som också är bäst för skärmar eftersom de består av pixlar och inte är lämpliga för sträckning för stora utskrifter som liknande vektorer grafik. . Det betyder att RGB och raster används bäst i Photoshop, medan CMYK och vektor bäst används i Illustrator. Det betyder inte att både Illustrator och Photoshop inte kan använda RGB och CMYK.
Detta leder oss till det faktum att om du använder fel färgläge för en illustration i Illustrator och sedan försöker placera den i Photoshop, kan den börja se blek och pixlad ut. Om du planerar att placera en Illustrator-bild i Photoshop och vill att den ska vara bitmappad är det bästa alternativet att använda RGB-färgläget.
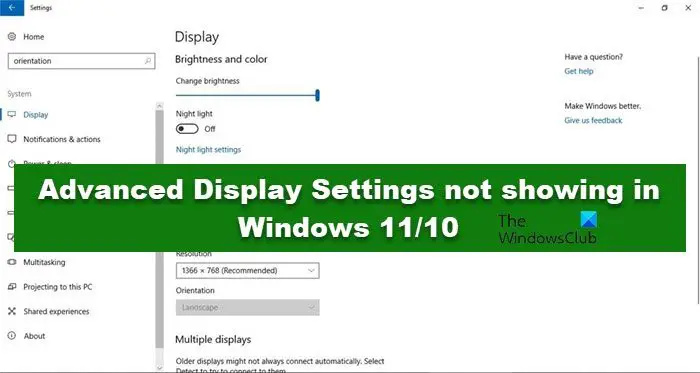
2] Utjämning
![]()
En annan anledning till att pixelkonst visas när man flyttar från Illustrator till Photoshop är när kantutjämning inte är aktiverat. Att inte aktivera kantutjämning när bilden skapades i Illustrator kan resultera i pixelering när bilden placeras i Photoshop. Kantutjämning jämnar ut ojämna kanter i digitala bilder genom att snitta färgerna på pixlarna i kanten.
Du kan välja dessa inställningar för att optimera bildtypen och utseendet du vill ha:
ditt skydd har löpt ut virus
- Utan kantutjämning – Detta kommer inte att tillämpa kantutjämning på illustrationen, så kanterna på illustrationen kan se pixlade ut, vilket är bra om det är vad du vill.
- Konstnärlig optimering - Tillämpar kantutjämning på alla objekt och text.
- Typoptimerad – Tillämpar den kantutjämning som är bäst lämpad för den givna typen. Aktivera det här alternativet för kantutjämnad text.
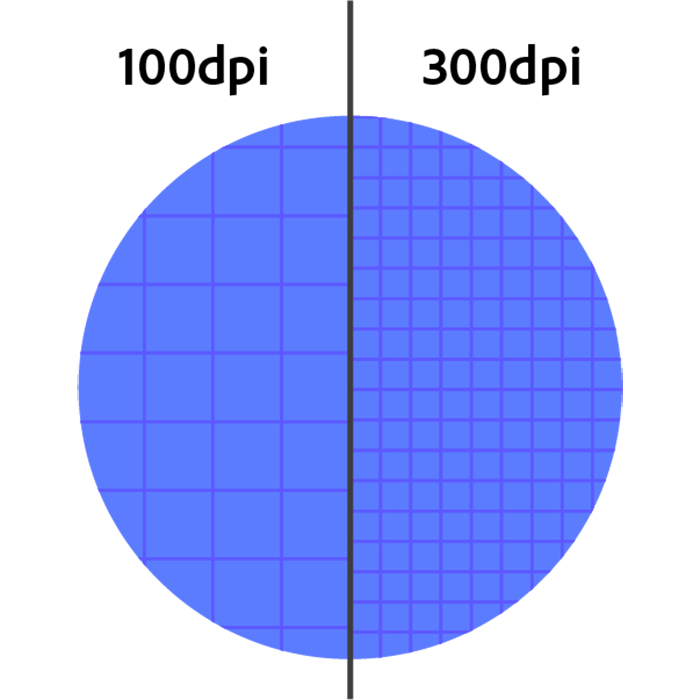
3] Tillstånd 
När du arbetar i Illustrator eller Photoshop, ju högre upplösning, desto högre kvalitet på bilden. Ju högre antal pixlar per tum (PPI), desto bättre bildkvalitet eftersom det finns fler bilder per kvadrattum. En 300 PPI-grafik kommer att resultera i en grafik av hög kvalitet när den placeras i Photoshop.
Observera att ju högre kvalitetsinställningar, desto större blir filen. Vektorfiler av hög kvalitet kan vara ganska stora. Det är mycket viktigt att balansera kvalitet och storlek; därför är det väldigt viktigt att veta vad konstverket ska användas till, så att du vet om du behöver att det ska vara stort och av hög kvalitet. Om det är ett stort utskriftsjobb är 300 PPI bättre; om detta är för visning på skärmar räcker det med 72 PPI.
4] Kompressionsmetod 
Om du bestämmer dig för att spara ditt arbete, lägg det i Photoshop och se till att du väljer rätt komprimeringsmetod. Komprimering gör en fil mindre och enklare att lagra och överföra över digitala medier som Internet och lagringsenheter. JPEG-filformatet är en komprimeringsmetod, inte bara ett filformat. JPEG komprimerar ditt konstverk och kvaliteten försämras varje gång filen sparas i JPEG-format. Detta kommer att påverka filen när den sparas som en JPEG från Illustrator och sedan placeras i Photoshop. Filen kan bli pixlad och se sämre ut i kvalitet än i Illustrator. Om du vill använda JPEG är det bäst att använda det som ett sista steg om du vill att en liten fil ska överföras digitalt.
Hur man lägger in en Illustrator-illustration i Photoshop för att hålla kvaliteten
Du vill öppna Illustrator-filer i Photoshop och behålla kvaliteten. du skulle inte använda Illustrator för att skapa filen om du inte ville ha den bästa kvaliteten och inga pixlar att visa. Det finns flera sätt att uppnå detta:
Dra Illustrator .AI-filen till Photoshop.
Illustrators redigerbara filformat är .AI. Det här filformatet är hur du sparar en Illustrator-fil så att du kan göra ändringar senare. Du kan öppna detta filformat i Photoshop genom att öppna Photoshop och sedan klicka och dra filen till Photoshop. ![]()
Fönstret PDF-importalternativ visas. Filen kommer att importeras som en högkvalitativ PDF. Du kan ändra upplösningen och andra alternativ om du vill. Klicka på när du är klar med det val du vill ha Bra för att bekräfta eller tryck på Annullera för att stänga utan att importera filen.
reparera Windows Server-uppdateringstjänster
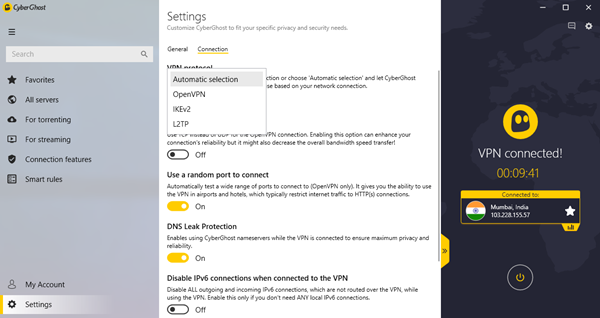
Kopiera och klistra
Medan du arbetar i Illustrator kan du kopiera ritningen och sedan öppna Photoshop och klistra in den direkt på arbetsytan. För att göra detta klickar du helt enkelt på bilden eller texten och går sedan till Redigera sedan Kopiera , sedan öppnar du Photoshop, skapar ett nytt dokument, väljer sedan Redigera och sedan Klistra in. ![]()
När du trycker på Föra in ett fönster kommer upp med fyra alternativ som du kan klistra in som. Alternativen är Smart Object, Pixels, Path och Shape Layer. Beroende på vad som kopierades (text eller bild) kommer några av alternativen för Klistra in som att ge olika resultat.
Klistra in som smart objekt
När den klistras in som ett smart objekt klistras texten eller bilden in i Photoshop precis som den ser ut i Illustrator; men du kommer inte att kunna redigera den i Photoshop. Klistra in som ett smart objekt låter dig redigera en bild eller text. Detta är det bästa alternativet av de fyra 'Klistra in som'-alternativen.
För att redigera text eller en bild, gå till Photoshops lagerpanel, högerklicka på lagrets namn och välj Redigera innehåll . Ett meddelande kommer att visas som talar om hur du sparar dina ändringar så att de återspeglas i Photoshop. Du klickar på OK och du kommer till dokumentet i Illustrator; sedan redigerar du text eller bild och klickar sedan Ctrl + С eller gå till Fil sedan Spara spara. När du återgår till Photoshop kommer ändringarna att återspeglas där.
Klistra in som pixlar
När en bild eller text klistras in som pixlar visas den i Photoshop precis som den gör i Illustrator. Bilden eller texten kan inte redigeras om du inte går tillbaka till Illustrator och redigerar den och sedan kopierar och klistrar in den igen. Med det här alternativet blir filen tillplattad och om källan i Illustrator går förlorad måste den återskapas från grunden. Alternativet 'Klistra in som pixlar' lämnar text eller en bild pixlad om den har en något låg upplösning.
windows 10 wps fungerar inte
Klistra in som sökväg 
Det här alternativet för inklistring skapar en arbetsbana i form av bilden som klistrats in i Photoshop. Du kommer inte att se sökvägen på fliken Lager i panelen Lager, du måste klicka på fliken Sökväg i panelen Lager.
Klistra in som formlager 
Alternativet Klistra in som formlager kommer att klistra in bilden som ett platt objekt med den aktuella förgrundsfärgen som används för att fylla den. Detta gör att bilden ser ut som en siluett. Objektet är en vektormask och kan inte redigeras förutom att ändra färgen.
Observera att vilken metod du än använder för att överföra en bild från Illustrator till Photoshop, om du zoomar in för mycket kommer bilden att börja se pixlad ut. Detta ska inte förväxlas med pixelering, vilket är när bilden är av dålig kvalitet.
Läsa: Hur man åtgärdar teckensnittsproblem i Illustrator
Varför pixlas vektorkonst i Photoshop?
Photoshop rastrar bilden med hjälp av pixlar istället för att förbli en vektor; detta kommer att minska kvaliteten genom att göra den pixlad. Du kan antingen spara det som ett smart objekt när du placerar det eller öka upplösningen. När du väl har plattat ut en fil kommer den att konverteras till pixlar, oavsett om den är vektor eller inte. Så det enda sättet att behålla en vektor som vektor är att spara den som ett smart objekt och spara lagren.
Vad är ett smart objekt i Illustrator eller Photoshop?
A smart objekt detta är lagret som innehåller bilddata. Ett smart objekt är som en behållare som innehåller originalbilddata. När ett lager ändras genom att ändra storlek, luta, etc., hjälper den sparade informationen lagret att behålla sin ursprungliga kvalitet. Smarta objektpixlar kan inte redigeras direkt, så ett smart objekt redigeras vanligtvis på ett icke-förstörande sätt. Lagret måste ändras i storlek (rastreras) för att pixlarna ska ändras.










![Outlook 365 flimrar och blinkar [Fixed]](https://prankmike.com/img/outlook/9E/outlook-365-flickering-and-flashing-fixed-1.jpg)